「よかった、出た出た……」
ブログ初心者のうちは、苦労して入力した文字や画像が意図通りに表示されるだけで、ほっとします。その次には、わかりやすくなるように画像をたくさん入れたり、WordPressを使っていれば、いろいろなプラグインをインストールして工夫するようになります。
少し慣れてきたところで、とても重要になるのが「ページの表示速度」です。
「表示されてればいいんじゃないの?」
大丈夫でしょと思ったら、この記事を読む価値があります。
大丈夫じゃないのは知ってるから、測定の仕方が知りたい、と思ったら、前半は飛ばして目次から記事の後半へジャンプしてください。
いるのかいらないのかもわかりにくい、パフォーマンスの話し
ページの表示速度にかかわるテーマは、一般に「パフォーマンス」と呼ばれます。開発者・プログラマにとっても、意図通り動いた後に立ちはだかる問題がこの「パフォーマンス」です。深堀りし始めると夜が明けてしまうので、ここでは、ブロガー初心者にも身近なトピックとして、2つだけを取り上げます。
表示速度を気にする理由1)読んでもらえないかもしれないから
スマホで調べようと思って、何かを検索したところをイメージしてください。
キーワードを入力して、
検索結果が出ます。
検索結果をタップすると、
Webページが表示され……←←←ココ!が、今回のテーマです。
つまり、「何秒ぐらいなら待てますか?」ということです。
電波が悪くてちっとも動かないときもあります。遅くても待てる気長な性格かもしれません。急いで調べたいときかもしれません。何秒なら待てるか、というのは実は結構むずかしい質問です。
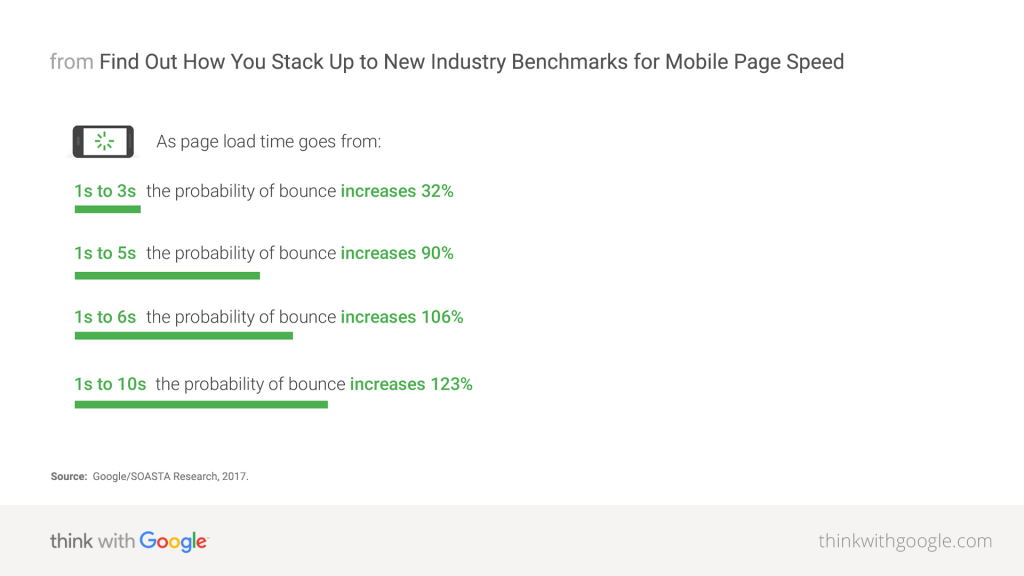
少し古いですが、Googleが2017年に発表した集計結果があります。

この要点となる画像を引用します。

解釈が少し難しいのですが、直訳的に書き下すと、
「ページが表示されるまでの時間が、1秒から3秒に伸びると、ユーザーが帰ってしまう確率(直帰率)が32%上がる」
という意味です。
つまり、3秒かかると、せっかく来てくれたのに読まないで帰ってしまうヒトが3割増える、と言っています。
そして、5秒になったら9割増、6秒になったら2倍になる、と言っています。
せっかく書いたブログ記事が、「表示速度が遅いだけで」読まれないことになるわけです。
「あぁぁ……私のブログは何秒かかってるの?!?!」
と思ったら、この記事を読んだ価値があります。
表示速度を気にする理由2)順位が下がるかもしれないから
Googleが検索結果の順位を決めるには、タイトルやページの内容などいろいろな手がかりを使っています。
その手がかりとして、「ページの表示速度・読み込み速度も使いますよ」ということがGoogleから発表されています。
2018年1月に発信されたブログ記事のリンクです。

ここでは、モバイル検索について発表されていますが、PC・パソコンで見たときの検索はもっと前から表示速度が指標として使われています(2010年発表)
つまり、「表示速度が遅いと検索順位が下がるかもしれない」「SEO、ぜんぜんダメかもしれない」というわけです。
測定する前に、「遅くなる理由」をイメージする
ページの表示速度を気にしなければならない理由がわかりましたが、実際に測定する前に、どうしてページの表示速度が遅くなるのか、その理由をイメージしておきましょう。
このイメージがなく数字だけを見ても、「……(ほにゃらら?)」という感想しか出てきません。
遅くなるイメージ1)サーバが忙しい
ブログを、たとえばレンタルサーバにアップしているとします。そこでは、サーバという機械・ソフトウェアが、ブログ記事を保存したり、ユーザーがブラウザで閲覧したときに記事を送り出したりしています。
このサーバは1つのことだけしているわけではありません。いろいろなブログのいろいろなページを、要求されるたびにマルチに送り出しています。
なので、サーバには多忙なときとヒマなときがあります。
多忙な時には、送り出すのが遅くなり、表示速度が遅くなります。
遅くなるイメージ2)記事がめちゃめちゃたくさんある
アップしたブログ記事は、データベースと呼ばれる箱の中に保存されます。この箱がいっぱいある、つまり、ブログ記事がいっぱいあると、探すのに時間がかかるようになります。
特に、最近のWordPressでは「リビジョン」と呼ばれる、修正前の記事も保存しておく機能ができて、表示されない記事のために箱が増える、という現象が出てきます。
遅くなるイメージ3)画像がたくさんある。高精細。
文字・テキスト情報に比べて、画像・写真のデータはとても大きいです。
よって、1ページの中に画像がたくさんあったり、1個1個がとても大きい画像(高品質・高解像度)だったりすると、ページの表示速度が遅くなります。
遅くなるイメージ4)動く部分がいっぱいある
ページの中に、画像がくるくると切り替わったり、マウスの動きに合わせて表示を変えたりする部分がたくさん入っていると、そのための機能を読み込むことになり、その読み込みに時間がかかります。
そして、読み込んでからそれが動き出すまでにも、時間がかかります。この間、ユーザーは何もできずに待っている状態になってしまいます。
「動く部分」は、現在では「JavaScript」というプログラムで実現しているケースが大多数です。
ページの表示速度を無料で測定するツール
ページの表示速度を気にすべきであることがわかり、さらに遅くなる原因や遅くなる状況のイメージがつかめてきたところで、実際に、パフォーマンス、つまり、ページの表示速度を測定してみましょう。
無料で使える測定ツールがいくつかあります。
ここでは、代表的でよく使われるツールを紹介します。
Lighthouse:めちゃめちゃカンタンGoogle謹製パフォーマンス測定ツール
「Lighthouse」は、Google社が無料で公開しているページの表示速度をはかることができるツールです。
公開されてからアップデートを重ねており、もはやたくさんの使い方・起動方法があるのですが、いちばんカンタンな方法は、Google Chromeブラウザの拡張機能(Extension)をインストールすることです。
このブログを読んでいるみなさんは、Google Chromeをすでにご利用かと思いますので、「Lighthouse」という拡張機能をインストールしてください。
インストールしたら、自分のブログを表示してから、ブラウザの右上に出てくる「Lighthouse」拡張機能のボタンを押します。

「Lighthouse」は日本語で「灯台」のことなので、「灯台」のアイコンです。
昭和感覚でいくと、古き良き時代の床屋さんに見えるのですが、床屋さんの看板ではなく「灯台」です。
「Lighthouse」拡張機能のボタンを押すと、「Generate report」というボタンが出てきますので、押してみましょう。
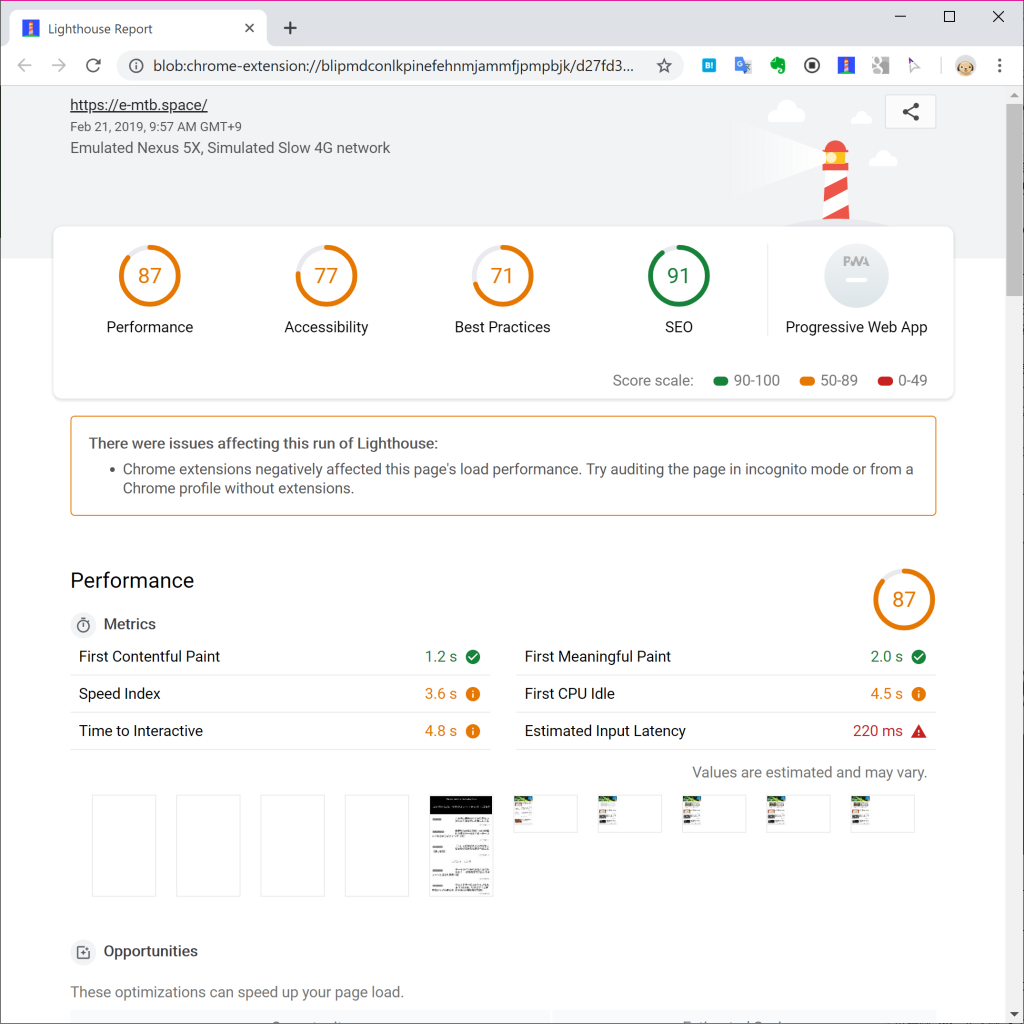
少し時間がかかります。ドキドキしながらしばらく待つと、新しいウィンドウで測定結果が表示されます。

英語で表示されますが、ここはめげずに感覚で見ていきましょう。
まずは、冒頭に出てくる点数を眺めます。

点数は100点満点で、90点以上なら優秀、50点以上とればなんとか及第点、という雰囲気です。
このブログが対策を何もしていないにも関わらず、意外といい点数だったのは、「Cocoon」テーマのおかげです。
眺めているといろいろなことがわかり、テクノロジーの勉強にもなります。
パフォーマンスを上げるための対策・施策のチェックリストとなっていて、一番できていないところから順番に指摘してくれています。
現在よく利用されるスマホでみたときの数字を測定していることもわかります。
「Googleアナリティクス」の機能でパフォーマンス測定
実は、何もしなくてもすでにパフォーマンス測定がされていた、という話しです。
ブログに「Googleアナリティクス」を設定していれば、あとは見るだけです。
「Googleアナリティクス」の画面を開いたら、左のメニューから
「行動」→「サイトの速度」→「概要」
とクリックしてください。
また、概要ではなく
「行動」→「サイトの速度」→「ページ速度」
を押すと、Webサイト内、つまり、自分のブログの中での遅い速いが閲覧できます。(平均読み込み時間(秒)という項目です。)
遅くなったら自動で教えてくれる「カスタムアラート」機能
「Googleアナリティクス」のちょっぴり上級者向け機能として、「カスタムアラート」を紹介します。
左側のメニューから、
「管理」→「すべてのWebサイトのデータ」から「カスタムアラート」
を押してください。
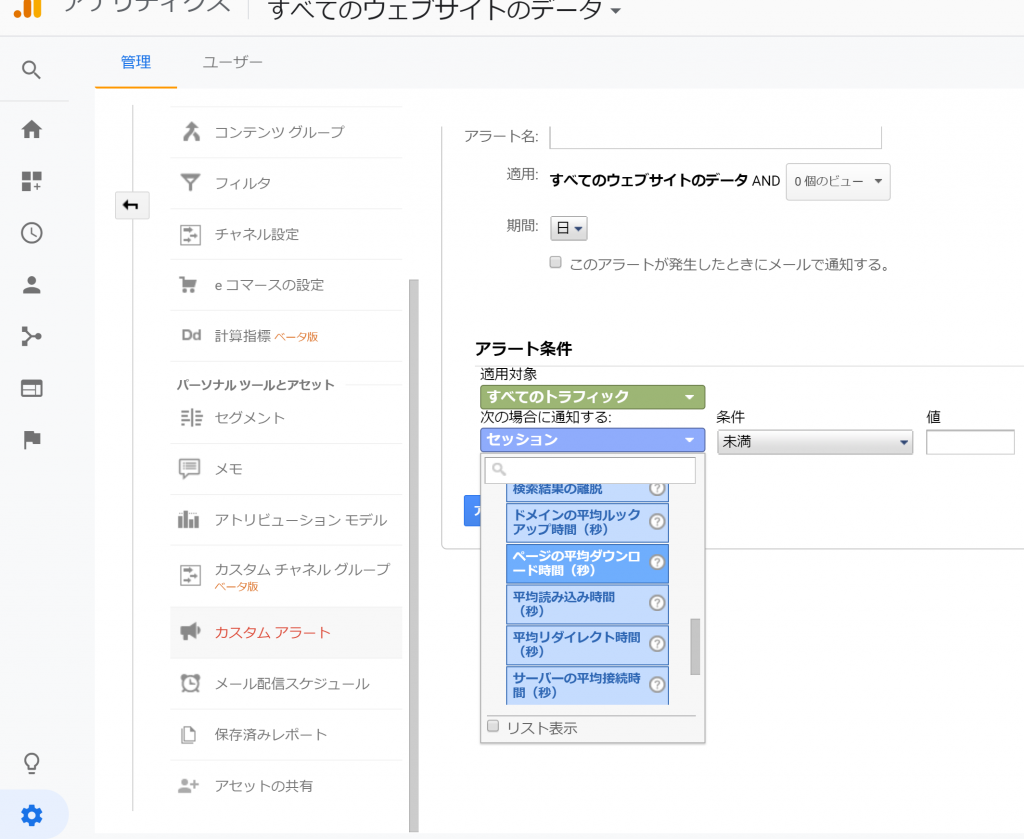
「新しいアラート」というボタンを押すと、いろいろな項目を選ぶことができます。

「管理」→「すべてのWebサイトのデータ」→「カスタムアラート」を開いたところ
たとえば、「ページの平均ダウンロード時間」を選んで、秒数を設定すると、その秒数を超えたときにメールなどで自動的に知らせてくれます。
つまり、この機能を使うと、
「おーい! いまブログがすげー遅くなってるよ!」
とGoogleアナリティクスが自動的に教えてくれるわけです。
自分が見ていると調子いいのに、「なんか遅いよ」と言われるときにも使えます。
URLを入れると教えてくれるタイプ:「PageSpeed Insights」他
ページのパフォーマンス・表示速度を教えてくれるツールとしては、URLを送ると測定してくれるタイプのサービスがたくさんあります。よく紹介されているサービスのリンクを貼っておきます。

測定したけど……どうしたらいいの?←オススメはライバル比較
ブロガー初心者であれば、「Lighthouse」で測定しても、
「いいのかダメなのか、よくわからん!!」
という感想になるでしょう。
こういうときに大事になる考え方は「競合調査」です。
つまり、自分のブログだけでなく、他のサイトやページを同じように「Lighthouse」で測定してみましょう。
ただし、ヤフーやGoogle、楽天など巨大なサイトをみてもあまり意味がありません。
見なければならないのは、「自分のブログの」競合・ライバルとなるWebサイトです。
「競合っていっても……わからん。」
競合といっても、むずかしく考えることはありません。自分がよくみているブログや、こんなふうになれたらいいなぁと思うブロガーのページ、似たようなテーマを扱っているWebサイトのことです。
つまり、自分のブログをみるヒト・ユーザーが、よく似たものとして見比べそうなブログ・Webサイトを探して、そのページの数字を自分のブログの測定結果と比較してください。
単に、自分のブログの測定結果をみただけでは気にならなかった、大事なことがみえてきます。
気になった項目が何を指摘されているのかわからなければ、そのままその文をコピペして「ググって」ください。きっと答えがみつかります。
パフォーマンス・表示速度の究極解決策:CDN
「Lighthouse」などの測定結果をみながら、測定→比較→修正→測定……と繰り返していくことで、表示速度をどんどん改善していきます。これが王道です。
ただ、話しが個別具体的になるので、ここではそれらを一気に飛び越えて、究極のパフォーマンス解決策を先に紹介してしまいます。
規模の経済で、えいやーっとCDNしちゃう
それが、「CDN」(Content Delivery Network、あるいは、Contents Distribution Network)です。

「CDN」(Content Delivery Network)とは、サーバ版「分身の術」
前述の「遅くなるイメージ」で、「サーバが忙しいと遅くなる」という原因を取り上げました。「CDN」では、「サーバ」の分身、つまり、コピーを自動的につくります。たくさんのヒトが見に来ても「分身」がいくらでも増えて対応してくれるので、サーバが忙しくて手が回らない、ということがなくなります。
技術的には「リバースプロキシ」というサーバ・ソフトウェアで実現しています。
ものすごく安くなった「CDN」サービスの比較
「CDN」は、以前はとても高価で設定が難しい、大規模サービスの技術者向けサービスだったのですが、この数年ぐらいの間に、ブロガーの中上級者ぐらいから手軽に使えるサービスに変わってきました。
ここでは、個人のブロガーにも比較的手軽に挑戦できそうなサービスをあげておきます。



まとめ
ブログ初心者に向けて、ページのパフォーマンス・表示速度の重要性、遅くなる原因、測定方法、対処方法を、ざっくりシンプルにお伝えしました。
お役に立てば幸いです。



コメント