CSSの初歩、最初のステップ、超基本の知識をまとめます。
CSSとは
「CSS」とは、Webページの見た目を指定する方法です。
「CSS:Cascading Style Sheets(カスケーディング・スタイル・シート)」の略称です。
CSSの役割は、CSSをオフにするとわかりやすい
CSSの役割を理解するためには、いったんCSSをオフにして眺めてみるとわかりやすくなります。
このブログを読んでいる方は、Chromeを試しているはずですので、Chrome拡張を使って、CSSをオフにしてみます。

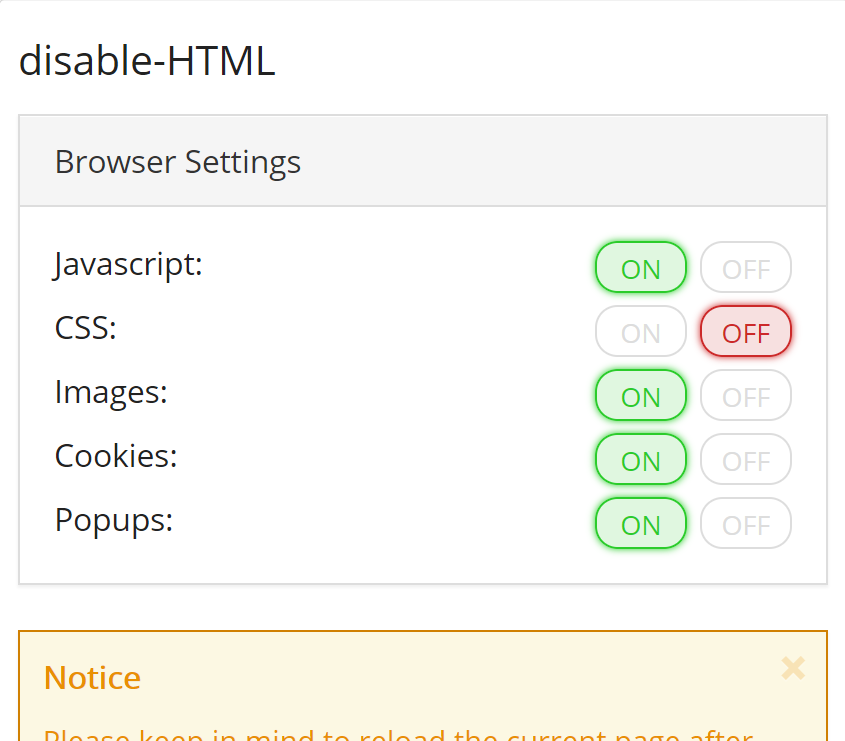
CSSを無効にできる拡張機能として「disable-HTML」を利用してみます。
インストールして、右上の拡張機能のアイコンをクリックすると、CSSをオフに設定することができます。

Chrome拡張:disable-HTMLでCSSをオフにする
いつもみているページを開いて、CSSをオフにしてみてください。
多くのWebサイトでは、テキスト文字やリンク、画像がひたすら並ぶだけのページに変わったと思います。画像の大きさはバラバラで、各要素はテキトーに縦に並べられているだけです。
つまり、CSSは、フォント(書体)や色、文字の大きさ、太さ、あるいは、その場所・領域の背景色や文字の種類の指定や余白の大きさ、線の色や太さ、あるいは、レイアウト(右、左、真ん中、など)を指定します。
CSSの書き方は1つだけ

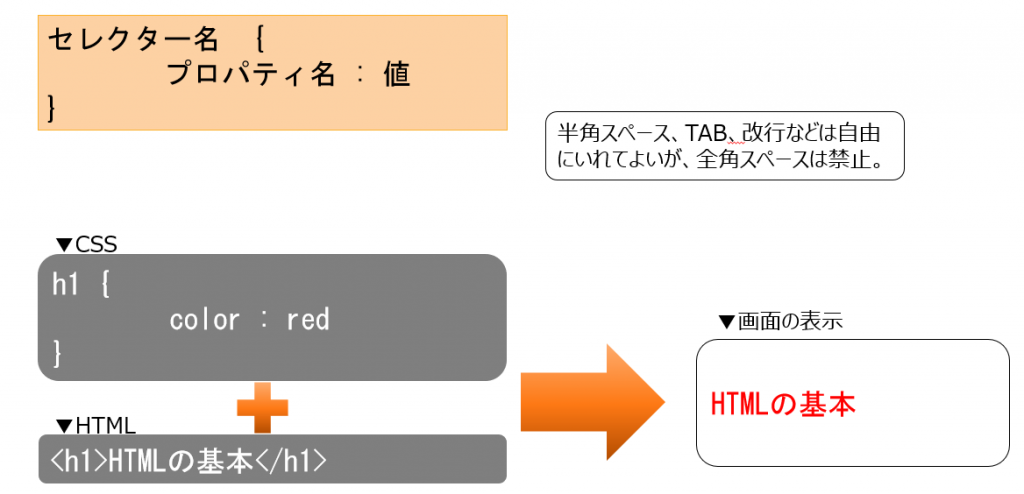
CSSの記述の中は、半角スペース、TAB、改行は自由に入れてよいです。(全角スペースは禁止です。)
指定する対象を「セレクタ」と呼びます。そのセレクタで指定した対象に対して、プロパティ名に対してその中身を「:」(コロン)で区切って指定します。
プロパティ名とは、たとえば、「color(文字色)」「background(背景)」「font(フォント・書体)」などたくさんあります。
これらは、「CSSリファレンス」などと検索するとたくさんの情報が出てきます。また、「CSS (プロパティ名)」などと検索すると、対象のプロパティ名の情報を辞書のように引くことができますので、都度使いましょう。
CSSは、styleタグの中で書く
セレクタやプロパティ名を利用したCSSは、HTMLの中では「styleタグ」の中で書きます。
<html>
<head>
<title> HTMLの基本 </title>
<style>
h1 {
color : red
}
</style>
</head>
<body>
<h1>HTMLの基本</h1>
</body>
</html>
「styleタグ」は、「headタグ」の中に入れるのが基本です。
「styleタグ」の内側は、HTMLではなくCSSの記述方法で解釈されます。
この例では、セレクタとしてh1を指定し、h1タグの文字色を赤にしてください、と書いています。このHTMLの中では、h1タグはすべて赤文字で表示されることになります。
CSSを書く場所:3パターン
CSSを記述する場所には、3つのパターンがあります。
パターン1:<head>タグ内の<style>タグ内(同一ファイル内)
前述の例がこのパターンです。初心者がCSSを学ぶのに最適の書き方です。
パターン2:外部ファイルに書いて読み込む
たとえば、main.cssというCSSを書き込む専用のファイルを作っておき、headタグの中で、
<link rel=“stylesheet” href=“/static/css/main.css”>
と書くことで、main.cssを読み込んで利用します。
つまり、headタグ内に外部ファイルを書いて読み込む方法です。linkタグを使うこの方法はJavaScriptの読み込みにも利用されます。
パターン2は、もっともよく使われる手法です。
パターン3:HTMLの属性として、インラインで書く
HTMLの属性として、記述することもできます。たとえば、
<h1 style="color:red;">HTMLの基本</h1>
と書くと、前述の例と同じ効果があります。
パターン1との違いは、パターン3のインラインで書く方法では、この属性が指定された部分だけで有効となることです。このHTMLの中の、他の部分の同じタグには効きません。
よって、あまり使われない方法と言えます。ただし、「インライン」という言葉は、「同じ行に書き込む」という意味で多用されるので、覚えておくほうがよいでしょう。
CSSで指定する対象:「セレクタ」とその指定方法2つ
「CSS」は、タグなどの目印に対して、その見た目を指定する書き方をします。それを「セレクタ」と呼びます。
タグそのもの(たとえば、「h1」「body」など)がセレクタとなり得ますが、もっと自由にセレクタを指定する方法があります。
セレクタを指定する方法として、「クラス」と「ID」の2つがあります。
1)「class(クラス)」
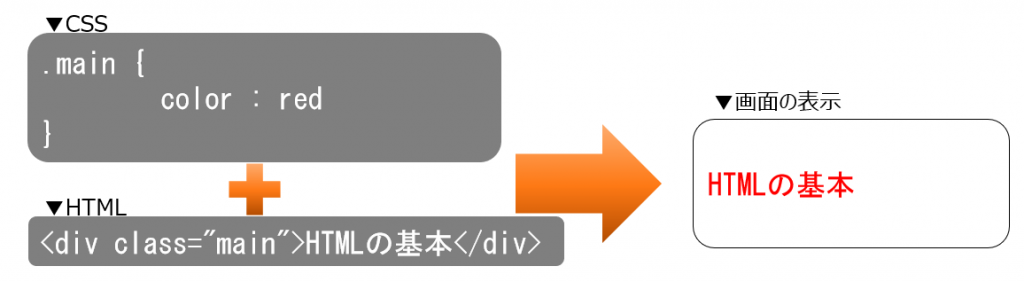
たとえば、このような書き方をします。

CSS側では、セレクタの先頭に「.」(半角ピリオド)を付けます。
HTML側では、属性部分に「class=」としてクラス名を指定します。
こうすることで、この属性が付いたタグで囲まれた部分は、このCSSの指定に従って表示されます。
「class(クラス)」は、同じHTMLファイルの内部で何度でも利用できます。複数の場所に同じ設定をしたい場合に利用します。
2)「ID(アイディー)」
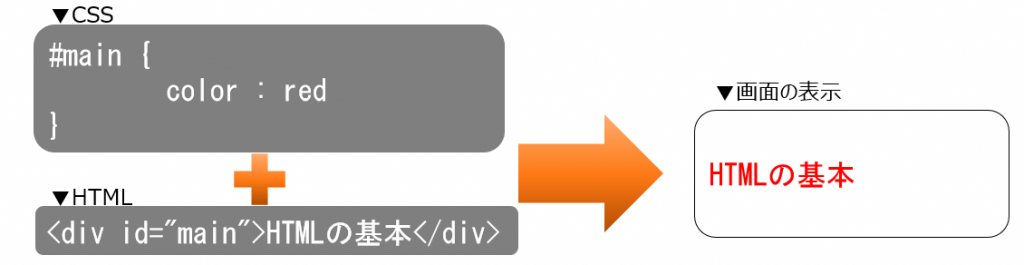
一箇所に特定したい場合に、「ID」を使います。たとえば、

CSS側では、セレクタの先頭に「#」(半角シャープ)を付けます。
HTML側では、属性部分に「id=」としてID名を指定します。
こうすることで、この属性が付いたタグで囲まれた部分は、このCSSの指定に従って表示されます。
「class(クラス)」と「ID(アイディー)」の違い、考え方
「class(クラス)」と「ID(アイディー)」の違いは、次のように考えると頭の整理がしやすく、他の技術・プログラム言語などにも応用が効く知識に変換できます。

「クラス」は、ひな形。
「ID」は、固有名詞。
「クラス」は、ひな形と考えると、いろいろなところに同じひな形でつくったものがいっぱいある、というイメージができます。
これに対して、「ID」は、その場所やヒトを示す名前ですから、いろいろなところで同じ名前を付けてしまったらダメです。どこなのか、だれなのか、わからなくなってしまいます。
「セレクタ」を複数指定する方法2つ
「セレクタ」は、一度に複数指定することができます。その方法は2つあります。
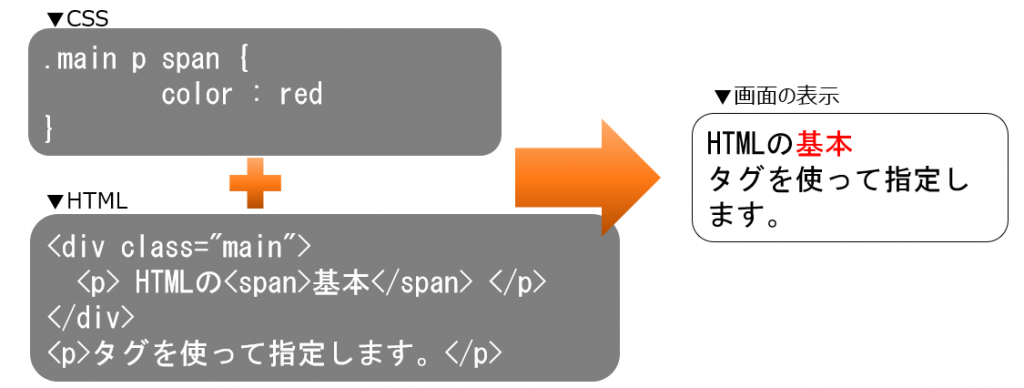
1)セレクタをスペースで区切るとAND(かつ)になる
セレクタを、半角スペースを入れて複数並べると、絞り込み指定になります。

上述の例は、「.mainの中にあるp、かつ、そのpのなかにあるspan・・・を赤文字に」という指定になります。その条件に当てはまらない部分には影響を与えません。
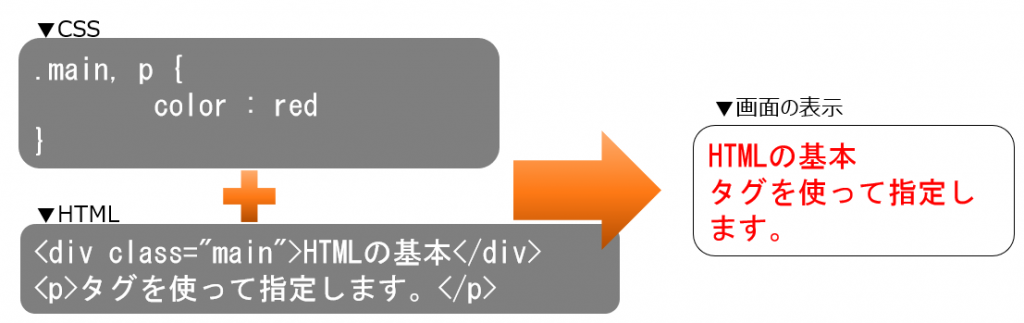
2)セレクタをカンマで区切るとOR(または)になる
セレクタを「,」(半角カンマ)で区切って複数並べると、同じ指定をしたいものをいっぺんに複数指定できます。

上述の例は、「.main のなか、と、pのなか、で赤文字にしてください」という指定です。
「セレクタ」の考え方は、CSSだけでなく、JavaScript、jQueryでも頻出!
「セレクタ」の概念・考え方は、CSSだけではなく、JavaScriptでも利用されます。「DOM」の概念と重ね合わせながら、セレクタの活用手法を押さえていってください。

まとめ
「CSS」を勉強し始めるときに、一番最初に理解することをまとめました。
お役に立てば幸いです。



コメント