「JavaScript」や「jQuery」でWebページを動かしたり加工したりするときに、知っておくと進みが早くなる知識として、「DOM」を紹介します。
DOM(Document Object Model)のイメージ
「DOM(Document Object Model)」のイメージをつかむには、次のような理解をするとわかりやすいです。
まず、Webページが表示されるまでのブラウザの動きをイメージします。
たとえば、ブラウザに「https://www.yahoo.co.jp/」とURLを入力したときのことを考えます。
まず、ブラウザはヤフーへトップページのHTMLをください、と言います。ヤフーのサーバは、トップページのHTMLを送ってくれます。
サーバから送られてくるもの:HTMLソース
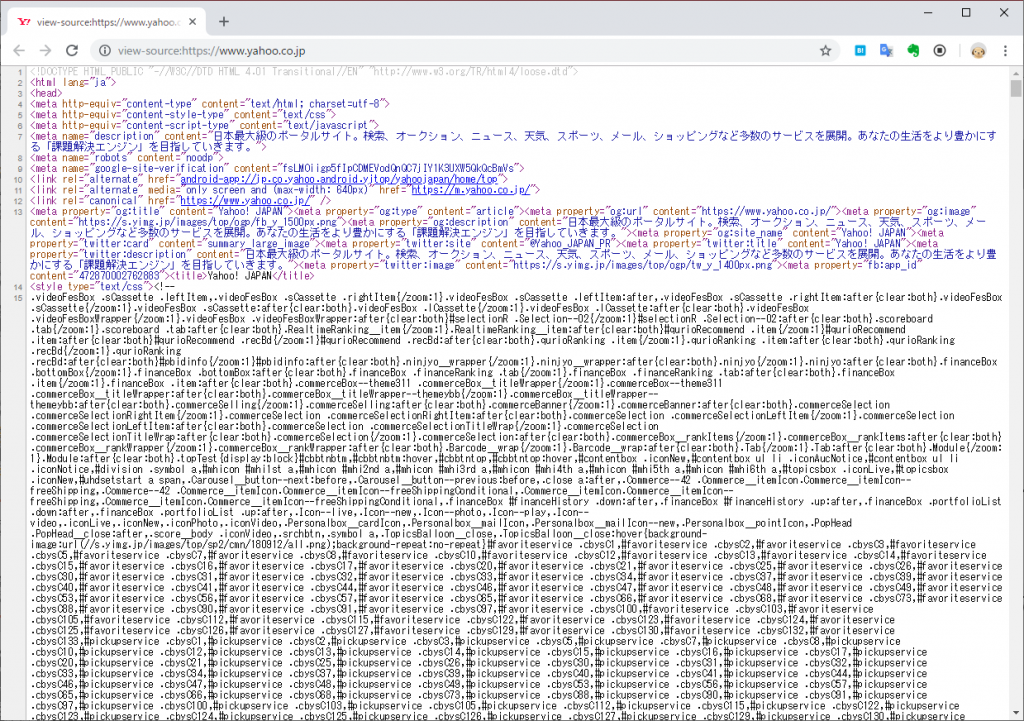
ここで送られてくるものは、HTMLソースを表示するとみることができます。たとえば、Chromeであれば右クリックして「ページのソースを表示(Ctrl+U)」を選択すると、次のようなものが表示されます。

ここで送られてくるものは、単なる文字の羅列です。これをHTMLやCSS、JavaScriptのルールに従って解釈していくのがブラウザの役割です。(この一連の解釈作業を「レンダリング」と呼ぶことがあります)
ブラウザは、HTMLソースをDOMに変換する
ブラウザはこれを解釈して、「DOM」という形式に変換するとイメージしてください。
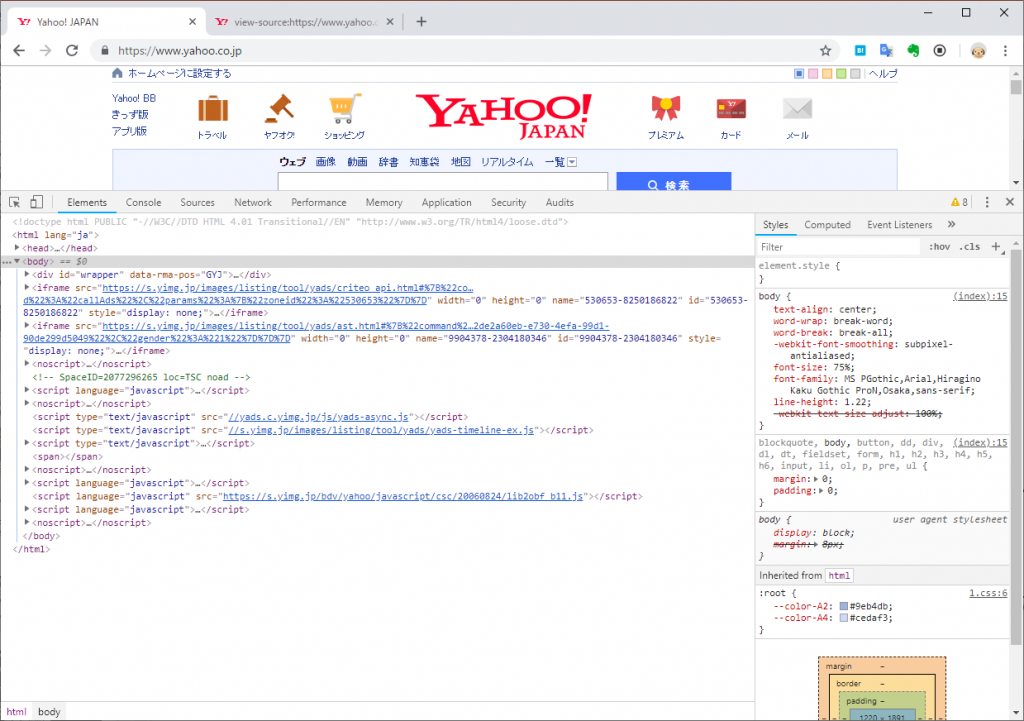
その様子は、開発者向けツールでカンタンにみることができます。たとえば、Chromeでは右クリックして「検証(Ctrl+Shift+I)」を選ぶと「ディベロッパーツール」という画面が現れます。
「Elements」というタブを表示させると、「DOM」のイメージがわかります。

左側に三角(▼)がついていて、開いたり閉じたりします。HTMLが分解されてツリー状に整理されていることがわかります。つまり、ブラウザは、HTMLを読み込み、変換して、組織図のような状態にして保存しています。
この組織図のようなツリー構造を、画面の表示に変換することで、Webページの内容が目に見える形になります。
整理すると、
HTML
↓(変換)
DOM
↓(変換)
画面表示
という形になっています。
「DOM」をいじる
そして、「DOM」を変更すると、画面表示が変わります。
Chromeのディベロッパーツールの「Elements」タブでは、タグやその内部をダブルクリックすることで、中身を編集することができます。
JavaScriptで「DOM」をいじる
これを手動ではなく、「JavaScript」で行うこともできます。
たとえば、「Elements」の隣りにある「Console」というタブを開くと、プロンプトが現れます。ここでは「JavaScript」が動作するので、「DOM」を変更する「JavaScript」を入力してみます。
たとえば、前述のヤフーのトップページでは、Consoleから
document.getElementById(“mhi1st”).innerText
と入力すると、「トラベル」という文字が返ってきます。ここに違うものを入れると、表示も違うものに変わるはずです。たとえば、同じようにConsoleに
document.getElementById(“mhi1st”).innerText = “木曜日”
と入れてリターンキーを押すと、Webページの表示も変わります。もとに戻すときはページ全体を更新(リロード)してください。
※コンソールの初歩的な扱い方については次のページを参照してください:

まとめ
「DOM」の概念、動作のイメージがわかると、「JavaScript」や「jQuery」でWebページの内容を変更したり、セレクタを使ってデータを取り出したりするときに、どう書くのがよいのか推測しやすくなります。



コメント