今回は、「AWS Lightsail」を利用して学生が「WordPress」を実習するサーバ環境を作るためのノウハウを紹介します。教育用のネットワーク環境やパソコン環境作りには、一定以上のニーズがあると思うのですが、AmazonWebServiceなどのクラウドサービスを利用するものは、意外と情報が少ないので、似たような要望・ニーズがあればお役に立つはずです。
この記事のアプトプット・完成品
まず、この記事で完成させる環境、アウトプットするものをまとめます。
- 「AWS Lightsail」の「WordPress Certified by Bitnami」を使って、
「WordPress」を20個追加インストール - ↑これを丸ごとコピー(スナップショットからインスタンスを生成)して、必要な人数分増やす
ちなみに、2年目の今年は3セット=60人分を作成しました(ふぅ)
この手法を選んだ理由。学生実習用のWordPress環境をつくるために。
学生に「WordPress」を実習させるための環境作りをするにあたり、検討した材料をまとめます。やり方だけ知りたい方はこの部分は読み飛ばしてください。
今回の要件・条件
学生実習用のWordPress環境をつくるにあたり、設定した条件・要件は次の通りです:
- 要件1)開けるも閉じるも講師側でフルコントロールできる。あるいは外部からのアクセス不可能でもOK。
- 外部からのアクセスは排除しないまでも、それほど広がらずにあまりアクセスされないように。
- あくまでも一時的・テンポラリで、講義・実習・課題提出が終わるまでの3カ月程度利用するだけ。
- 要件2)セットアップがカンタンでないまでもスムーズにできて、提出がカンタン。
- 学生の大半は初心者(中上級者も含まれている)
- 要件3)講師は、週1回の講義時間以外はリモートでしかサポートできない。
「WordPress」が動く環境を作るには、Webサーバとデータベースサーバが稼働することが必要で、これが意外と難問でした。
検討するも捨てた案1)ローカル環境
実習用のWindowsパソコンが1人1台利用可能ですし、たいていの学生がUSBメモリを持っているので、PCローカルでWordPress環境を作ればいいじゃん、というのが最初に思い当たる案です。
たとえば、「XAMPP Portable」というUSBメモリにLAMP環境を構築できる仕組みに、WordPressをインストールすれば、うまくいきそうです。
インストール方法は多少複雑であるものの、講義中の時間を使って説明すればなんとなるかもというレベルです。
「XAMPP Portable+WordPress」を見送った理由は、いろいろな意味で「重い」ことです。
- 起動するまでに時間がかかる(重い)
- WordPressの動作・記事更新などに時間がかかる(重い)
- 容量が大きい(重い)
動作が遅いためトラブルが多発しそうで、これをサポートできそうにありません。また、データが大きいので提出のさせ方が悩ましく、また提出されたあと講師側で評価をするときに、一つ一つ起動するのをえんえんと待たなくてはならない地獄が待っています。
1回セットアップしてしまえば、負荷分散の必要もなく、外部からアクセスできないし、追加費用もかからないので、本当はローカル環境を選びたかったのですが、結局「提出がカンタン」を満たすことができないことが決め手になり、見送りました。
検討するも捨てた案2)「WordPress Multisite」を使う
WordPressには比較的古くから「Multisite(マルチサイト)」という機能があり、1個のWordPressで複数のWebサイトを稼働させる仕組みがあります。
実際に、「AWS Lightsail」の「WordPress Multisite Certified by Bitnami」というイメージを利用して、構築を試みましたが、あきらめました。
採用を見送った理由はいくつかありますが、MultisiteでないWordPressと比較したときのデメリットを挙げます:
- ドメインが必須 → IPアドレスで十分
- よって、DNS設定が必須 → 私のスキル的にくじける(笑)
- 負荷対応するとき悩ましい(ロードバランサーなどちゃんとした?対応が必須)
- 対応できないプラグインが、実際にどれぐらいあるのか予測できない(情報が少ない)
ドメインはカンタンに取れますが(今回は無駄な出費に終わりましたが・・・)、DNS設定ができているのかいないのか最後まで自信が持てませんでした。この組み合わせで利用した情報が少ないのと、たまに動かなくなるのが異常な気持ち悪さで、あきらめるに至りました。
厳密には、「xip.io」を使ってドメイン取得を回避できますが、あまりにも不安定なのでこれもやめました。(「xip.io」を自作したらしたで、それを設定・管理する手間が増えます。)
また、負荷対応する場合に、ロードバランサーの設定をクリアしたりそのための追加費用が発生したりするのが、苦行になりそうな予感でした。この点、マルチサイトでないシングルを複数入れることで、複数のインスタンスに分けつつ足りなかったら手動でプランを上げるとすると、どんくさいがシンプル対応の負荷分散ができます。
また、Multisite の情報が少ないために、対応していないプラグインが実際どれぐらいあるのか予測できませんでした。プラグインを積極艇に活用する学生はほとんどいないと思われるものの、このあたりのトラブル対応・学生サポートを極力したくないのが、もう一つの決め手になりました。
学生へのサポート業務を減らすという意味では、「WordPress Multisite」のアカウント追加の挙動も、今回の条件にはツライものがありました。つまり、パスワード付与がメール通知+自動付与のみで、しかも手で打てないぐらい複雑なことです。今回の「AWS Lightsail」+「WordPress Multisite Certified by Bitnami」では、メールサーバの設定がなされていませんし、デフォルトではSMTPのポートも開いていません。そもそも学生全員分のメールアドレスを把握していませんから、メールサーバの設定をしたとしても自分に送ってそれをコピペ、という不毛な作業が待っています。これを回避するには、管理画面にいったんログインしてパスワードを上書きする作業を行うこととなってしまいます。
採用した手法
いろいろな環境を調べたり試したりしましたが、結局次の手法にたどりつきました:
- 「AWS Lightsail」の「WordPress Certified by Bitnami」をベースとして使って、
「WordPress」を人数分追加インストール
(適当な人数で、インスタンスを複数つくり、負荷分散+トラブル分散) - URL+ID+パスワードは、一人一人に付与した状態で紙で手渡す
- 提出時は学生は何もしない。講師側はURLのリストを1個ずつクリックすればいいだけ。
- 評価が終わったらサーバクローズ。(インスタンスを停止して削除)
- ドメイン無し(IPアドレスでアクセス)
費用がかかるところがデメリットですが、初月無料の特典があったりするので、実際の費用は、「インスタンスの数×3か月程度」となります。実際に私が今期使う費用は、3,600円ぐらいの見込みです。
【2020年11月追記】インスタンスを保存したい
次のセクションに書いた、新規にインスタンスをつくって設定する方法は、まぁまぁめんどくさいです。慣れていても半日ぐらいはかかります。(今年もう一度やったら1日仕事でした(笑)
そこで学生が利用する直前の状態のインスタンスをスナップショットとして保存し、来年もそのまま使おうぜ、という発想が出てきます。
1つの方法は、AWS Lightsailにスナップショットを保存する機能があるのでそのまま保存することです。これは費用がかかります。
「0.05GB/月」ということなので、インスタンスの容量が20Gだとすると月100円で、来年まで保存しておく費用は1000円ぐらいでしょうか。
また、同じAWSのEC2にスナップショットを書き出す機能が最近増えたようです。EC2のスナップショットは、差分を取ったり圧縮したりしてくれるようなので、料金を計算できませんでした(挫折)
つまり、1日つぶれることに千円払いつつ、WordPress自体は1個ずつアップデートしなきゃだね、と思うと、来年は違う課題をやろうかなと思うリスクと天秤にかかります。(微妙)
負荷分散の考え方
ちなみに、今回は1つのインスタンスに20人分追加していますが、これは完璧な適当です(笑)
複数の学生が1つのインスタンスに集中してアクセスしたときに問題になるのですが、実態として課題に手を付けない学生も多く、3.5ドルの一番安いプランを使っていますが、いまだ負荷で問題になったことはありません。
問題になったときに学生がタイムリーに報告してくれることはあまり期待できませんが、外部の監視ツールを使わずとも、「AWS Lightsail」には監視機能が付いていて、負荷が問題になったかどうかわかります。インスタンスを選択して→「メトリクス」タブを選択してください。
設定手順
実際の設定手順を紹介します。
Linuxのコンソール、つまり、SSH経由でプロンプトにコマンドを打ち込む作業に少し慣れていることが前提です(といっても、使っているコマンドは5種類ぐらいです。)
インスタンス作成
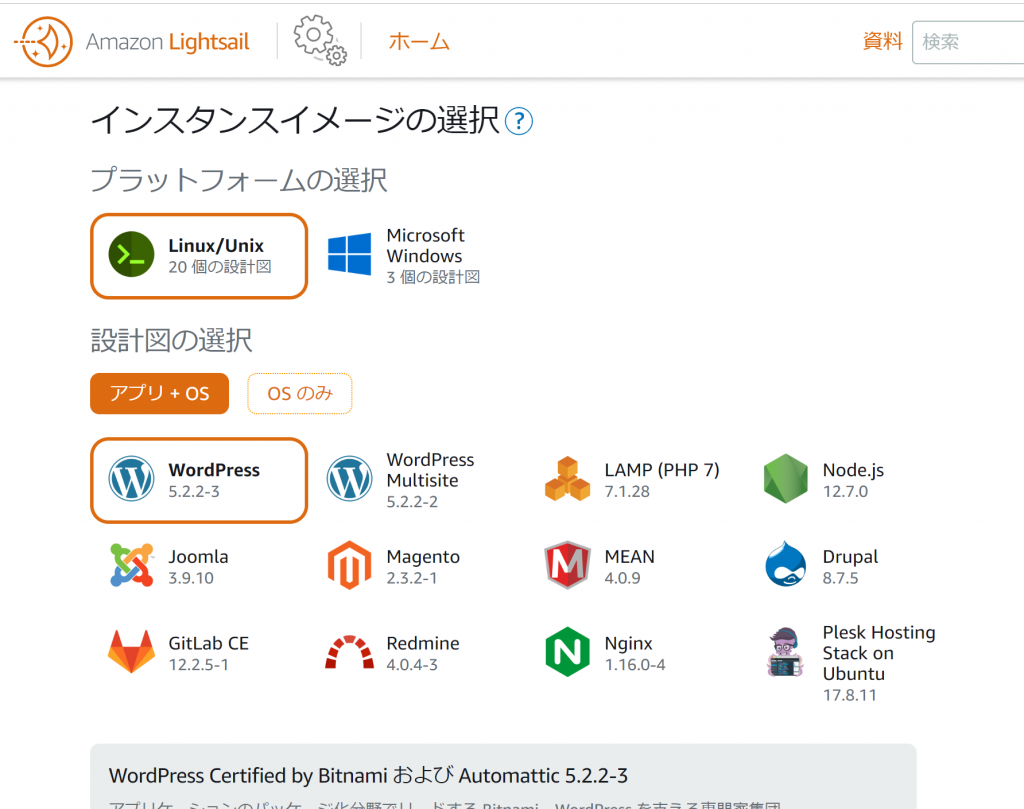
「AWS Lightsail」のホーム画面から、インスタンスを作成します。
「WordPress Certified by Bitnami」が選択されているのを確認したら、あとは一番下にある「インスタンスの作成」ボタンをクリックしたら終了です。

実質、2クリックぐらいで、1分~2分待つと稼働します。この手間の少なさと速さにはシビレますね。
【超重要】静的IPをアタッチ
インスタンスができたら、即座に「静的IP」をアタッチします。
つまり、恒久的なIPアドレスを割り当てます。
デフォルトでは、恒久的なIPアドレスが付与されない=再起動するたびに異なるIPアドレスが付与される、という仕組みになっています。
今回は、ドメインを利用しないで、IPアドレスを使ったURLでアクセスします。
あとで出てきますが、WordPressのデータベースの中に、URL=IPアドレスが書き込まれることになるので、インスタンスを作成した瞬間、「静的IP」をアタッチする作業をすることをオススメします。
むしろ、なぜ半自動的に「静的IP」が付与されないのかと思うのですが、おそらくロードバランサー使うとかだと恒久的なIPアドレスじゃなくても済むのかな?(未確認)
「ネットワーキング」タブに、「静的IPのアタッチ」というボタンがあるので、これを押すだけです。
「.htaccess」を有効にする
Bitnami では、「.htaccess」が無効となっているので、これを有効にします。
以降、「Bitnami」特有の設定に悩まされるポイントがいくつか出てきますが、知っていればどうということはないです。情報が多いので、びっくりするものの解決方法はすぐ見つかります。
「Bitnami」じゃない素のLinuxを使ったほうがいいじゃないか、という意見も聞こえてきそうですが、Apache、MySQL、PHPなど必要なソフトウェアが一通り動いている状態は意外と手間が省ける・・・と判断しています。
また、「.htaccess」を無効のままなんとかする方法もあると思いますが、今回はこれが一番カンタンと判断しました。これはリダイレクトを多用する「WordPress」そのものの仕組みに依存します。
SSHアクセスは、「Lightsail」の管理画面から
「Lightsail」のホーム画面でインスタンス名をクリックすると、接続タブが開いて「SSHを使用して接続」というボタンがありますのでこれを押します。
自分でTeraTermなど利用してSSH接続を設定してもよいのですが、キーを設定したりなど手間がかかりますのでやりません。SCPなどファイルのアップロードもできませんが、今回はサーバのコマンドラインから直接ダウンロードさせるなどで回避します。
Bitnamiのhttpd.confは、「/opt/bitnami/apache2/conf」
Bitnamiのhttpd.confは、「/opt/bitnami/apache2/conf」配下にあります。探し方は、
$ ps -aux |grep apache root 13602 0.0 5.5 203528 27832 ? Ss 02:59 0:00 /opt/bitnami/apache2/bin/httpd.bin -f /opt/bitnami/apache2/conf/httpd.conf
という感じです。
「httpd.conf」の適当な位置に、「AllowOverride」があるので、これを「All」に書き換えます。複数あるので適切なものを1個選ぶ必要があります。このテーマは参考資料が無尽蔵にあります。このあたりを参考にしてください。
「httpd.conf」を修正したら、サーバを再起動します。「AWS Lightsail」の管理画面から再起動してもかまいませんが、スマートにApache(Webサーバ)のみ再起動しましょう。
Bitnamiでは、Apacheの再起動のしかたも独特です。
$ sudo /etc/init.d/bitnami restart apache
「phpMyAdmin」を利用可能に
Bitnamiでは、「phpMyAdmin」が実質上利用不可となっているので、利用可能とします。
これはセキュリティ上当然の判断で、デフォルトでWordPressを使うだけの人には「phpMyAdmin」が不要ですし、全世界からアクセス可能とすることはリスクがあります。リスクを理解して作業を行ってください。
また、同じ設定を「phpMyAdmin」を使わずに、コマンドラインからSQLコマンドで行うことも可能です。このほうが後述の繰り返し作業をもっとクレバーにやれるので、できる方には「phpMyAdmin」を使わない方法をオススメします。私にはその根性がありません(笑)
- /home/bitnami/apps/phpmyadmin/conf/httpd-app.conf
の以下の場所を修正:- Allow from 127.0.0.1 -> Allow from All
- Require local -> Require all granted
「vi」のコピペは、yy -> p、と自分用にメモしておきます(笑)
再起動はこのやり方もあります:
$ sudo /opt/bitnami/ctlscript.sh restart apache
成功したら、IPアドレスのURLに、「/phpmyadmin/」を付けてアクセスしてください。
「phpMyAdmin」のログイン画面が表示されたら成功です。
「phpMyAdmin」で、データベースを作成し、アクセス権限を調整
インストールする「WordPress」の数だけ、データベースを作成・準備しておく必要があります。
ここでは、データベース名のみを個別に用意して、ユーザーアカウントはすでにある「bn_wordpress」を利用します。こうすることで、次の「WordPress」のconfig.phpの設定作業で楽をすることができます。
「phpMyAdmin」には「root」でログインします。
リスクがありますが、作業量と実際に問題になることを天秤にかけて、理解してから行ってください。パスワードは、「bn_wordpress」と同一です。つまり、デフォルトでインストールされている「WordPress」のconfig.phpに書いてあります。
【2020年11月追記】「root」のパスワードは「bn_wordpress」と同じではなくなりました。「root」のパスワードはホームディレクトリ(/home/bitnami)にある次の2つのファイルに書かれていました。
- bitnami_application_password
- bitnami_credentials
なぜ2つも書いてあるのかは謎です・・・
データベースを作成
データベース名はあらかじめ人数分を決めてください。
たとえば、
- ブログURLのサブディレクトリ: a
- ブログ管理画面のアカウント名: aaaa
- データベース名: wp_aaaa
などと決めると、エクセルで20個ぐらい瞬時に作成できます(数字や他の文字と間違えやすいエルやアイなどを除いておくと、サポートが減って楽になります。)
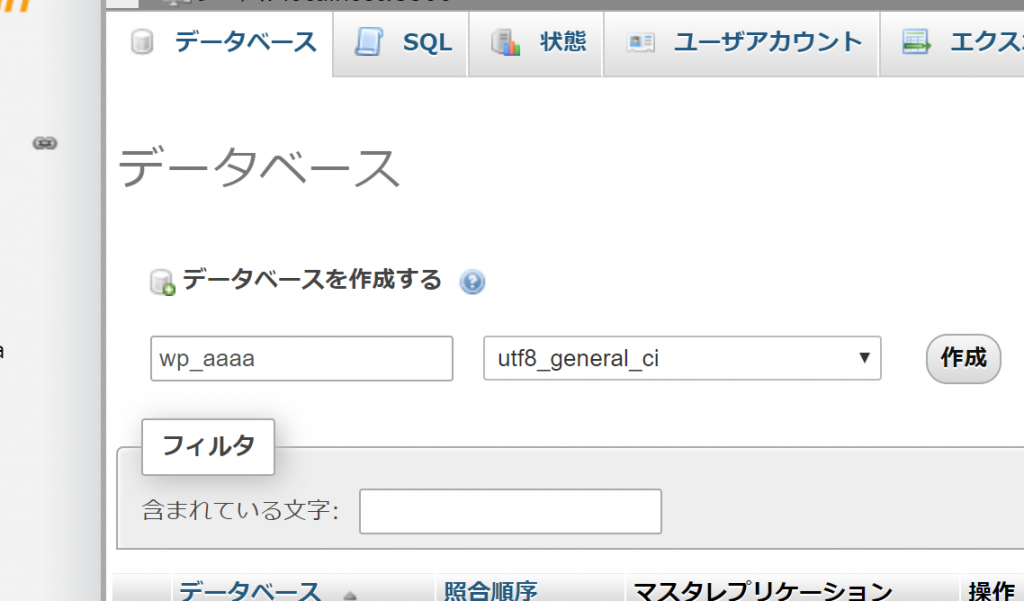
「phpMyAdmin」で「データベース」を選び、「データベースを作成する」という部分にあらかじめ作成しておいたデータベース名を入れます。その隣にある文字コードは「utf8_general_ci」を選んでおけば大丈夫です。作成ボタンを押すとデータベースが作成されます。

「phpMyAdmin」はどんどんアップデートされたり、急に日本語表示になったり、いろいろ変わるのですが本質的な作業内容は変わりません。
今回はこれを20回!やりました。
次に、bn_wordpressさんに権限付与します。
- 「ユーザーアカウント」→
- 「bn_wordpress@local」を選ぶ→
- データベース名を選ぶ(今回選択したものを複数選択)+実行→
- ChellAll+実行
- データベース名を選ぶ(今回選択したものを複数選択)+実行→
- 「bn_wordpress@local」を選ぶ→
これは1回で済みました。phpMyAdmin グレイト。
「WordPress」本体のファイルをコピー
次に、「WordPress」本体のファイルをコピーします。
ここも「Bitnami」のワナがあり、「htdocs」がいっぱいあって戸惑うのですが、本当に利用されている「htdocs」は、「/home/bitnami/apps/wordpress/htdocs/」配下です。
一番シンプルに、ここにフォルダをつくって「WordPress」をインストールします。
(Apacheの設定により、クレバーにいろいろと複雑な設定をすることは可能です。)
まず、WordPressの公式サイトに行って最新版をダウンロードしてみて、URLを確認します。
たいてい「https://ja.wordpress.org/wordpress-5.2.4-ja.zip」という感じになっているので、これをSSH画面にコピペします。「Lightsail」のターミナル(SSHを使用して接続)では、右クリックでペーストできる機能が付いています。ダウンロードには「wget」がシンプルでオススメです。
$ wget https://ja.wordpress.org/wordpress-5.2.4-ja.zip
ダウンロードできたら、「unzip」を使って解凍します。
解凍した内容を、つくったフォルダに丸ごとコピーします。「cp」コマンドはちゃんと「-R」オプションとか使ってください>自分。
次に、「config.php」を作成します。
「config-sample.php」をリネームして、DB_USER、DB_PASSWORD、DB_HOSTをデフォルトで入っている「/home/bitnami/apps/wordpress/htdocs/config.php」からコピーして、DB_NAMEのみ自分が上述で作成したデータベース名を書いてください。
あとは、最初に作った「config.php」を次のフォルダにコピーして「DB_NAME」のみ書き換える、という作業を繰り返すことで、データベースの設定が完了します。
これも20回・・・どんくさいですが、学習コストも含めたトータルでコスパのよい作業方法なのでした(笑)
ファイル権限を調整
ファイルの権限が原因でうまく動かないことがあったので、とりあえずすべて「daemon」の所有物に変えてしまします。以下をやります:
$ sudo chown -R daemon:daemon (フォルダ名)
これをやらない場合、おそらくはプラグインやテーマのインストールで不具合が出ると思います。
「WordPress」の初期画面へアクセスして、ブログ表示完了
自分でインストールしたフォルダへアクセスすると、WordPressの初期設定画面が出て、ブログ名や管理者アカウントを設定すると、インストールが完了します。
よって、データベース名、フォルダ名、アカウント、パスワード、URLなどを、事前にエクセルで作成しておくことをオススメします。このスプレッドシートから「phpMyAdmin」や「WordPress」の初期設定画面にコピペするようにします。
そして、あとから、スプレッドシートの必要な部分のみを印刷して、学生に配布するとスムーズです。
ここまでで、1つのインスタンスが完成しました。
インスタンスをコピーして必要な数だけ増やす
ここから、できあがったインスタンスをコピーして、アカウントを倍増させます。
作業手順は:
- スナップショットを作成。
- 作成されたスナップショットから、新規のインスタンスを作成。
- 静的IPをアタッチ
- WordPressのデータベースを修正
- WordPress管理画面のユーザーパスワードを上書き
インスタンスをコピー
「Lightsail」の管理画面から、作成したインスタンスを選択し、「スナップショット」タブから「スナップショットの作成」を押します。
念のため、インスタンスを「停止」しておくことをオススメします。(停止しなくてもスナップショットが作成できるのですがあまりオススメしません。昔は停止しないとスナップショットが作成できませんでした(遠い目)
ちなみに、これ以降の設定作業をする間も、コピー元や他のインスタンスは停止しておくことをオススメします。コピーするためにほとんど同じ(IPアドレスやインスタンス名が違うだけ)なので間違えやすく、間違えると目も当てられない状況になります。
スナップショットの作成には時間がかかりますので、しばらく待つ必要があります。
作成すると、スナップショットが表示されその一番右端にあるメニューボタンをクリックすると「新規インスタンスの作成」が出てきますのでこれを選択します。
すると、新規にインスタンスをつくるときの画面と同じような設定画面が表示されますので、インスタンス名を自分にわかりやすいものに変更して、インスタンスを作成してください。
新しいインスタンスができあがったら「静的IPのアタッチ」を忘れずに行います。
WordPressのデータベースを直接修正
実は、当初この方法を考えたときには、「これでコピーができたはず賢い!」と思っていましたが、そこにはトラップがありました。
「WordPress」はその仕組み上、データベースの中にURLが書かれています。
上述のようなインストール方法をとると、当然ながらIPアドレスがデータベース内に記述されます。
しかし、新しくできたインスタンスには別のIPアドレスが付与されます。
よって、データベースを直接書き換えて、新しくアタッチした静的IPに変更します。
具体的には、
- wp_options テーブルの
- siteurl
- home
の2つについて、IPアドレス(ブログのURL)を書き換えます。
「phpMyAdmin」でやる場合は、20サイトあったら40回コピペすることとなります。
改行やスペースなど入れることなく、めちゃめちゃ正確にコピペする必要がありますので気をつけてください。
Bitnamiは、「localhost」を記述することでこれを回避しているようですので、もう少し賢いやり方があるかもしれません。
【2020年11月追記】この2つの他に、「wp_users ->該当のID→user_url」という項目を発見しました。ここにもドメイン名(IPアドレス)がべた書きされる仕組みのようです。この部分の役割がよくわかりませんでしたが、ついでなのでここのIPアドレスも書き換えました。ここを書き換えなかった場合の効果は未検証です・・・
パスワードを付与しなおす
「WordPress」の管理画面のパスワードは、変更する必然性はありませんが、同じIDパスワードでアクセスできてしまうと学生間で偶然一致してしまったときにややこしくなるので、サポート業務を減らすためパスワードを付与しなおします。
「WordPress」の管理画面に1個ずつログインすることでパスワードを上書きできますが、クリック数が多くとても面倒です。
「phpMyAdmin」で、管理画面を全部スルーして直接パスワードを変更する方法があります。
- 各テーブルの wp_users ->
- 該当のID→ user_pass に、
- MD5を選択して、パスワードをコピペし、実行します。
- 該当のID→ user_pass に、
「phpMyAdmin」はニーズをよくわかっていますね。さすがです。
動作確認
すべてのインスタンスを起動し、エクセル(スプレッドシート)にまとめているすべてのアカウントにログインして、表示を確かめます。
まとめ
学生向けに「WordPress」の実習環境を提供するため、「AWS Lightsail」を利用して「WordPress」を1つのインスタンスに複数インストールする方法を紹介しました。
お役に立てば幸いです。





コメント